Top 5 online code editors
Code without carrying laptop everywhere and need not to worry about installing different tools.
Now, open up your browser, head to the code editor, select a project, check dependencies, checkout branches, install tools, run tests and start coding.
Well here are a few more reasons to try out online code editors aka browser based text editors.
- Zero Setup
- Zero to little cost
- Collaboration
- Lower system requirements
If you want, you can watch the video:
In this blog, I am gonna share some of the best online code editors out there. (Remember I'm talking about code editors in here) And most of them supports node, react, angular, vue, svelte, HTML, CSS, Vanilla Javascript, TypeScript, etc..
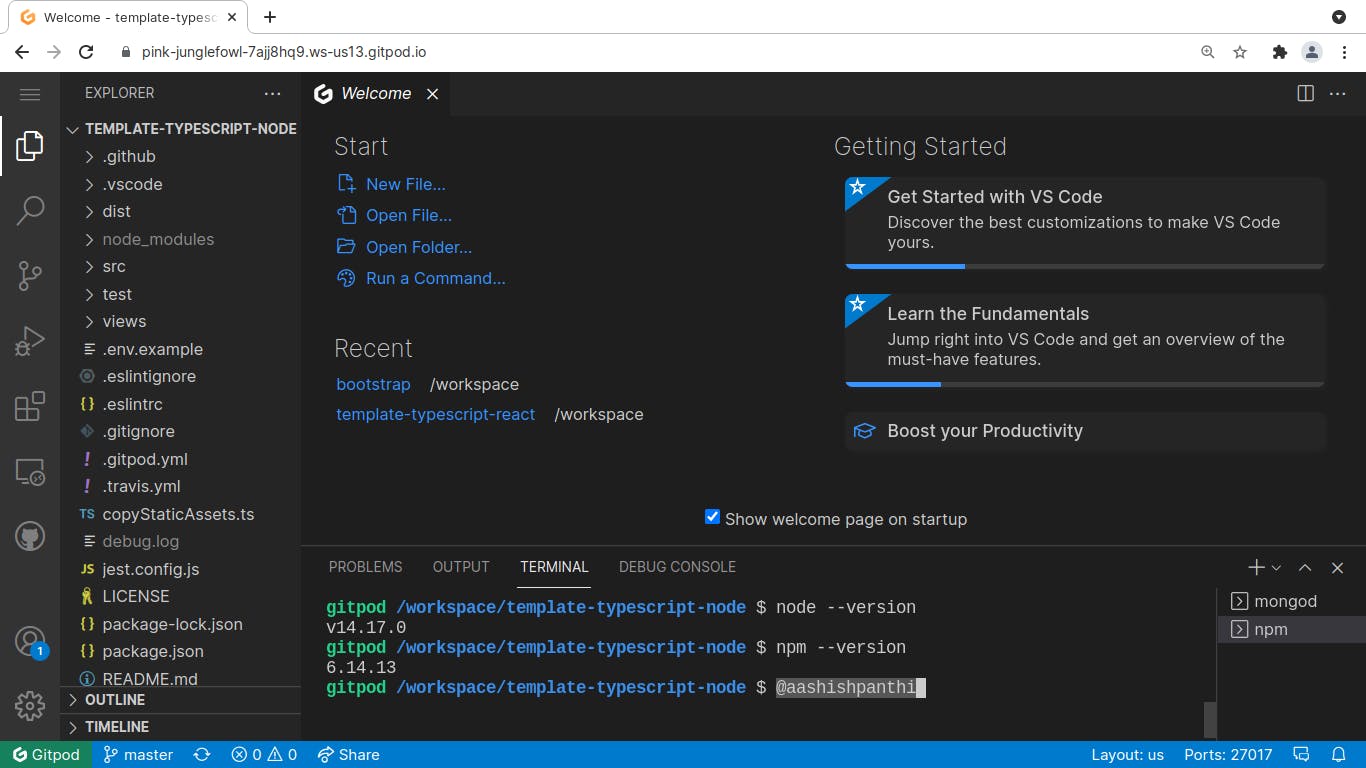
Gitpod

Gitpod is a VS code on the web. The UI is the same, the features are the same. You have access to the VS code extensions, terminal is there to help you and you can find different shortcuts also.
You can install the gitpod extension in your browser, go to github, pick any repository and you will find a button there just click that. Within seconds, Gitpod provides you with a fully working development environment, including a VS Code-powered IDE and a cloud-based Linux container configured specifically for the project at hand.
Codesandbox

Code sandbox is like stackblitz but supports more frameworks and libraries than stackblitz. It allows uploading binary files in their free account, provides official templates for more than 25 frameworks, you can embed your project, invite other members for collaborations and it gives you more control over your text editor. Instead of using firebase you can use vercel or netlify to deploy your project.
You can share your website to your friends and colleagues while editing. It has one of the best auto-suggestion and auto-completion features with keyboard shortcuts that you can edit anytime.
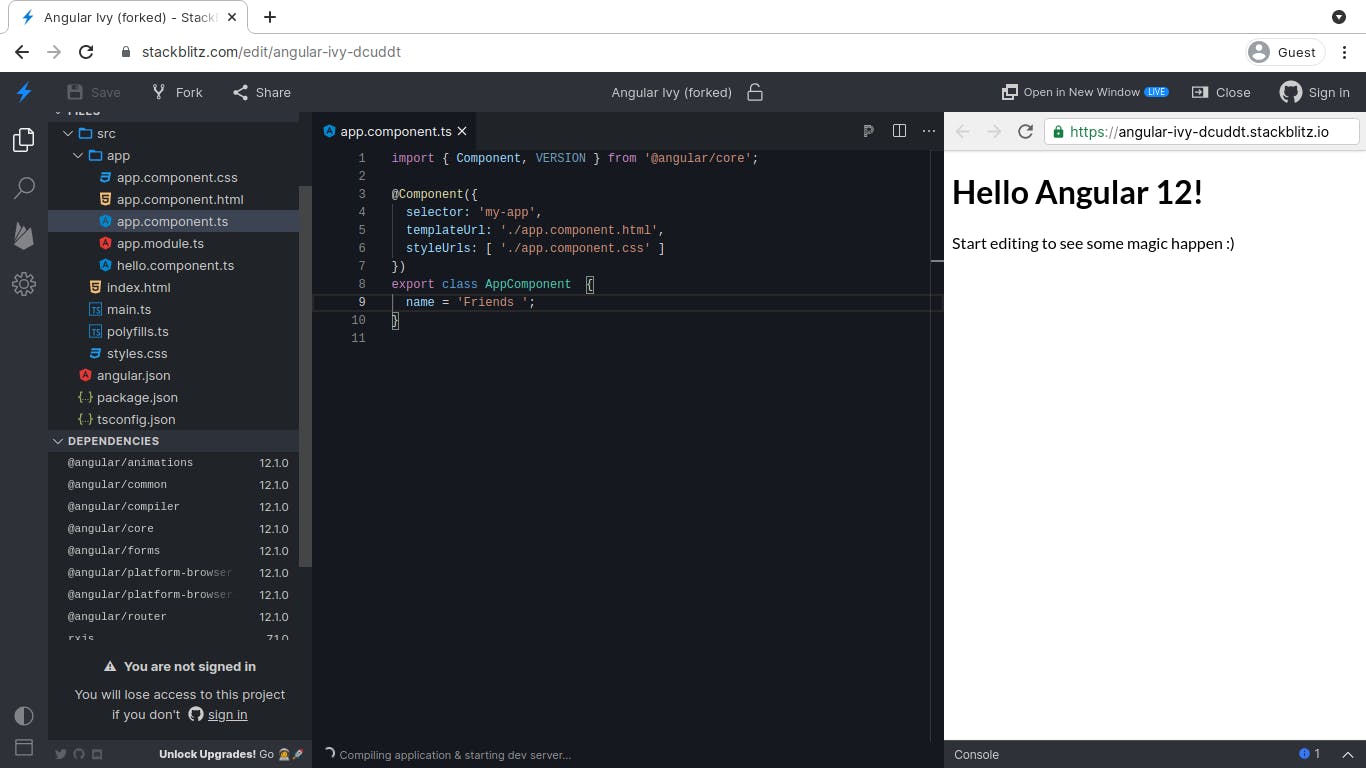
Stackblitz

Stackblitz claims to be the fastest, most secure dev environment on the planet. And actually it is quite fast. It allows you to create, edit and deploy full stack applications. It supports most of the frontend frameworks and libraries. You can use bare bone starters and use node js as your backend.
It has a similar UI like VS code, you can connect with github and even deploy your project on firebase. Managing your dependencies is also quite easy with stackblitz and you can customize the editor according to your need. The only big concern with stackblitz free account is that you can’t upload your binary files.
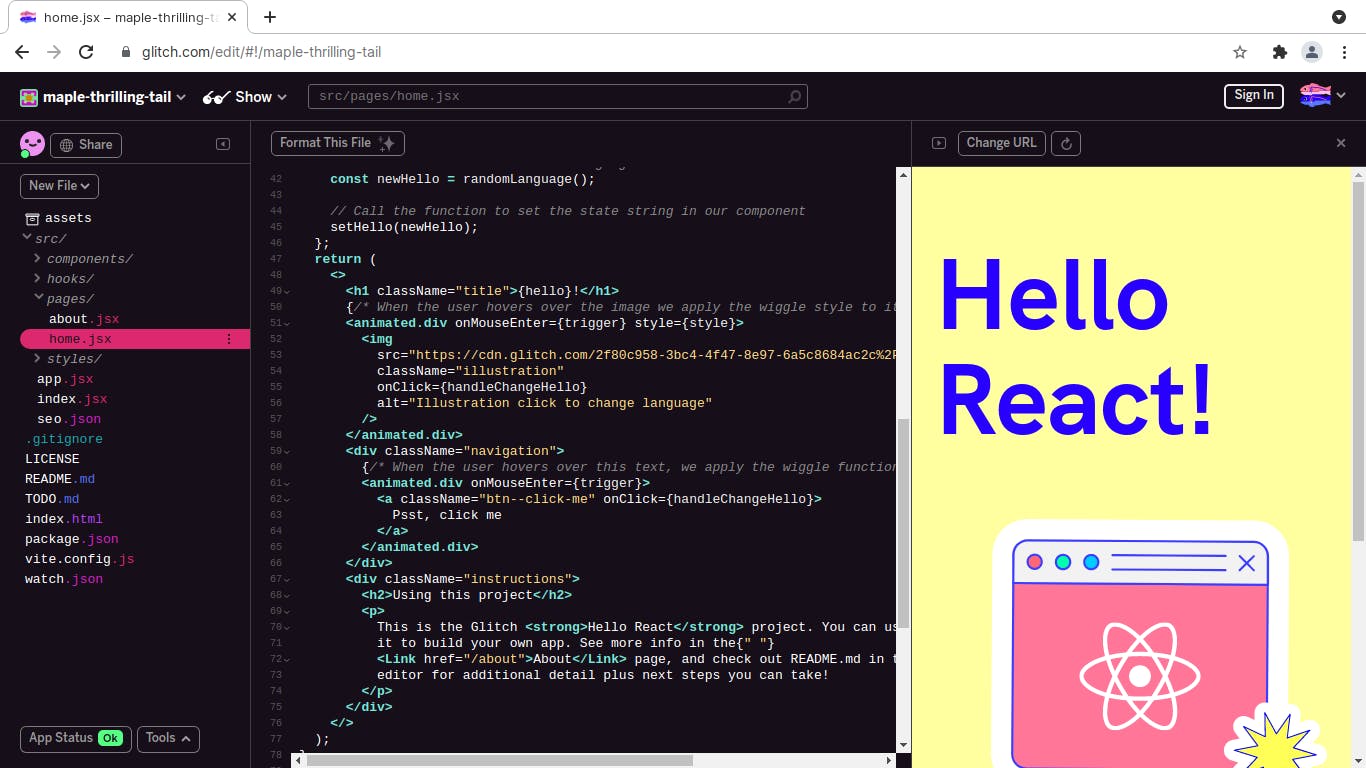
Glitch

Glitch is another great code editor for javascript developers. It allows you to use javascript in both frontend and backend. It supports creating classic websites with HTML, CSS and javascript, supports node and React. In advance it also has a simple static site generator called eleventy.
You can find a simple UI with a built-in terminal, an editor, files panel and live preview. It allows embedding your project, real time collaboration with other members, connecting website to your custom domain and lots more.
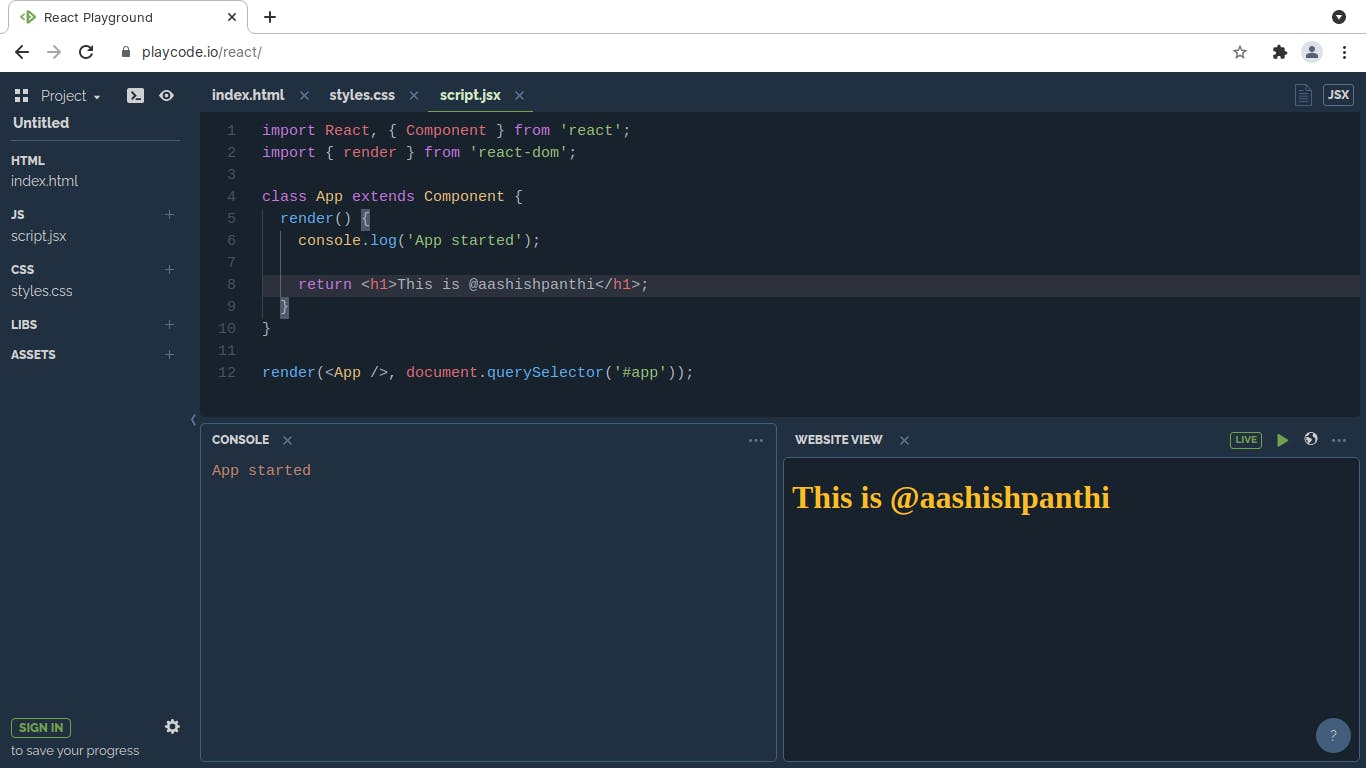
Playcode

Playcode.io is one of the fastest and simplest playground with real-time result view and console. It is specially designed for frontend developers that works with different CSS and javascript frameworks.
It has a simple text editor with dark mode automatically enabled. You can find your files and folders on the left panel, opened files at right and below that, you get a console and live preview of your website. You can customize all of them as you want. It helps testing new things way easier and faster.
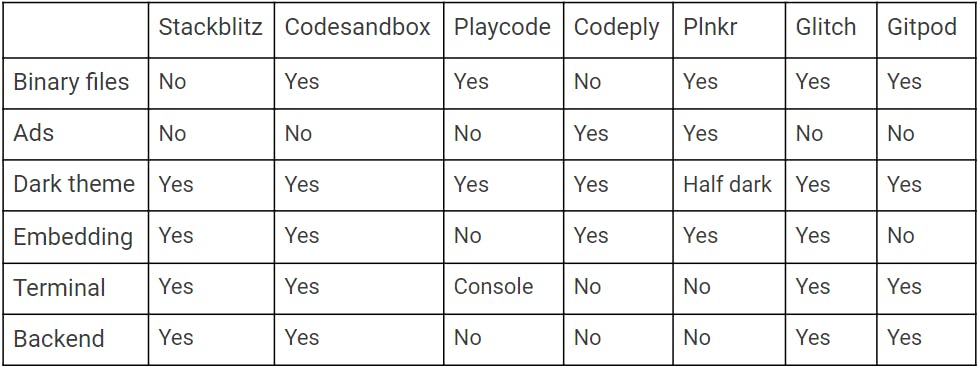
Here is the quick comparison among the code editors I mentioned above and two others.

Few others are: Plunker Codepen Codeply Tryit - w3schools JSFiddle JSbin

